Hoe kan ik het lettertype van een website achterhalen?
Sommige designers herkennen een lettertype met het blote oog. Het herkennen van een lettertype kan soms lastig zijn en we kunnen simpelweg niet alle lettertypes onthouden. Daarom geven we je in dit artikel drie tips om een lettertype van een website te achterhalen.

Het lettertype ophalen vanuit de broncode van de website
Je weet misschien al dat websites zijn gebouwd op basis van code. De code wordt geschreven door de webbouwer. In deze code neemt hij of zij ook het lettertype (font) op. Het is mogelijk om de fonts van een website of webwinkel te achterhalen middels het gebruik van de ‘inspector’. Om het lettertype op te halen uit de broncode moeten we het element inspecteren met de inspector. Dit doe je als volgt:
1. Ga naar de website (bijvoorbeeld bol.com)
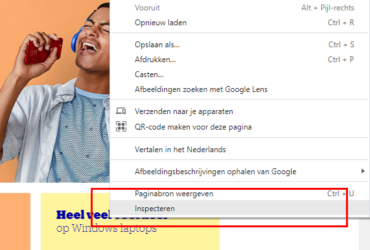
2. Klik op de rechtermuisknop en kies de actie Element Inspecteren (inspect / CRTL + SHIFT + I)
3. Een menu met code zal opspringen aan de rechterkant van je beeldscherm. Hier zie je de code van de desbetreffende website.
4. Klik met de muis in het filter en typ hier als zoekopdracht ‘font’.
Lettertypes herkennen met een browser extensie
Wanneer je niet zo handig bent met de broncode van een website dan kun je er ook nog voor kiezen om een extensie of plugin te installeren in je browser. In dit voorbeeld gebruiken we de browser Google Chrome en zullen we de extentie ‘WhatFont’ toevoegen aan de extensions. Dit doe je als volgt:
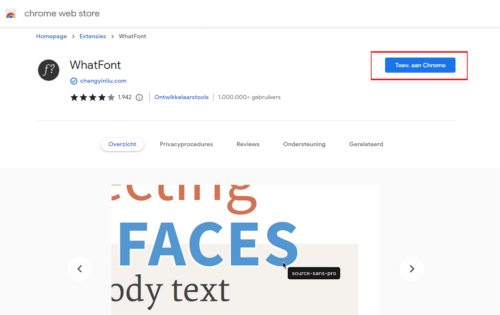
1. Google naar de extentie genaamd: WhatFont.
2. Klik op de knop [ Add to Chrome ] hierna verschijnt een pop-up. Bevestig door te klikken op [ Add Extension ]. Hierna is de extensie toegevoegd aan je browser.
Hoe moet ik What Font gebruiken?
Nu je WhatFont hebt geinstalleerd is het tijd om je nieuwste aanwinst te gebruiken. Ga in de rechterbovenhoek naar al het overzicht van je extenties en klik op het logo van de tool met de herkenbare ‘F’. Klik daarna op de juiste plek in de website om de data over het lettertype op te halen. Wanneer je over de tekst ‘hovered’ zonder te klikken zie je enkel basisinformatie.


Het lettertype uit een afbeelding achterhalen
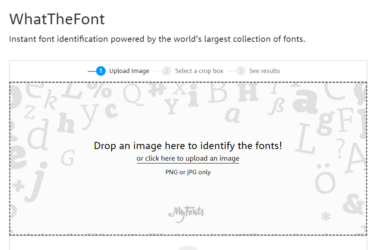
Als derde optie is het tevens mogelijk om een populair lettertype uit een afbeelding (zoals een JPG, JPEG of PNG) te achterhalen. Dit kun je doen door middel van de tool What The Font. Voorheen was What The Font een losstaande website. Deze is nu echter onderdeel van (opgekocht door) het font platform MyFonts. De website bevat een tool die de vormen door middel van pixels kan herkennen en deze kan matchen met hun database. Op deze manier kan jouw lettertype gemakkelijk achterhaald worden. Upload simpelweg de afbeelding en bepaal welke delen gescand moeten worden middels de crop tool (bijsnijden). Hierna doet het systeem het werk voor je!
Over Logospot.nl
Wij zijn Logospot.nl. Jouw online logo ontwerper! Wij zien het als onze missie om elke (startende) ondernemer te voorzien van een kwalitatief logo tegen een messcherp tarief. We zetten jouw merk of personal brand graag goed in de markt. Dit doen we op basis van meer dan 10 jaar ervaring. Onze logo’s schitteren in een breed scala aan vakgebieden en sectoren. Kickstart jouw bedrijf met een logo van Logospot.nl
